
WordPressでブログを作ったのですが、RSSのURLがわからない!
自分のブログのRSSを知りたい
こういった疑問に答える記事です。
本記事を読めば以下を知ることができ、ブログ記事の新着情報、更新情報を配信できるようになります。
本記事の信憑性は、月17万円、総収入600万円以上のブログを運営しており、ブログ運営の経験が7年間あります。
WordPressのRSS
WordPressブログの場合、あなたのサイトURLのあとに/?feed=rss2 または /feed/を付ければOKです。
初期設定時【サイトURL】/?feed=rss2
【サイトURL】/feed/
当サイトのRSSは以下です。
RSSとは?

そもそもRSSって何? 用途ってなんだろ?
RSS(Rich Site Summary)とは、ブログ記事の新着情報、更新情報を配信する仕組みです。
主に以下の情報を配信します。
RSSの主な用途です。
RSSのバージョン

RSSにバージョンがあると聞いたのですが、
どのバージョンを使ったほうがいいですか?
結論からいいますと、どのバージョンでもOKです。
以下のバージョンがあります。
テキストのみ
2000年~
文字装飾、リンクが可能
2002年~
RSS2.0をシンプルにしたもの
2003年~
ちなみにWordPressはすべてのフォーマットに対応しています。
WordPressのRSSバージョンに合わせた URL
WordPressを立ち上げた時点でRSSを使えるようになります。
初期設定時【サイトURL】/?feed=rss
【サイトURL】/?feed=rss2
【サイトURL】/?feed=rdf
【サイトURL】/?feed=atom
【サイトURL】/feed/ ← デフォルトはRSS2.0
【サイトURL】/feed/rss/
【サイトURL】/feed/rss2/
【サイトURL】/feed/rdf/
【サイトURL】/feed/atom/
無料ブログのRSS
参考までに無料ブログのRSSは以下です。
サイトにRSSアイコンを掲載したい

RSSは分かりました。
ついでにRSSアイコンを掲載したいな

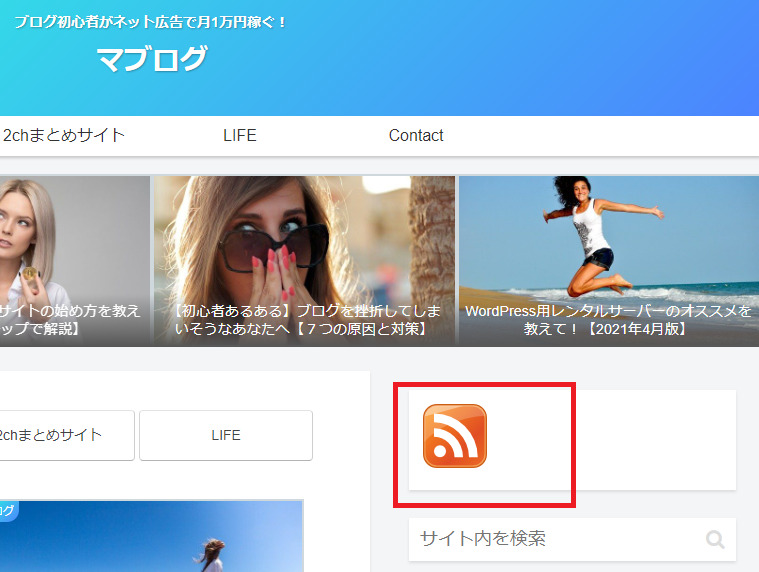
上手のようなRSSアイコンを表示する方法を3ステップで解説します。
Step1 RSSアイコンを選ぶ
まずはRSSアイコンを選びます。
無料のアイコンがあるので、 「rss アイコン フリー」で検索してみてください。
好みのアイコンがあったらダウンロードしてください。
私は以下を利用しています。
Step2 RSSアイコンをWordPressにアップロード
RSSアイコンをWordPressにアップロードします。
- 1)WordPress管理画面で「メディア>新規追加」メニューをクリックする。

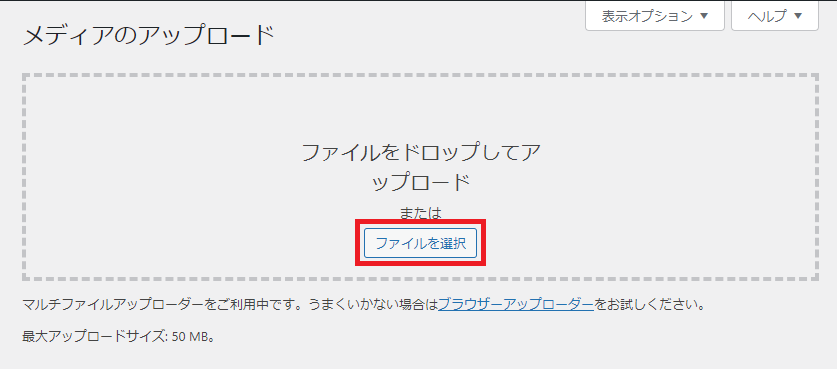
- 2)「メディアのアップロード」画面が表示されるので、「ファイルを選択」でダウンロードしたRSSアイコンを選択する。

- 3)アップロードが完了するとRSSアイコンが表示される。

- 4)「メディア>ライブラリ」メニューをクリックすると、アップロードしたRSSアイコンが表示されるので、「編集」をクリックする。

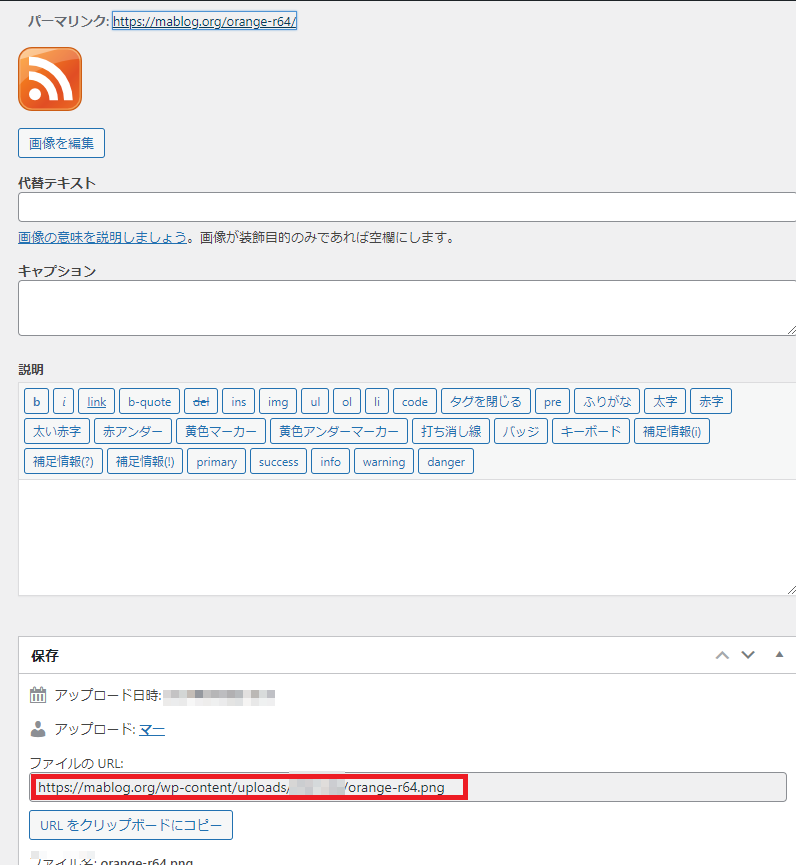
- 5)画面の下にスクロールし、「ファイルのURL」をコピーしておく。

例)https://mablog.org/wp-content/uploads/xxxx/xx/orange-r64.png
Step3 WordPressへ導入する方法
RSSアイコンをサイドバー上部に表示する方法を解説します。
- 1)WordPress管理画面で「外観>ウイジェット」メニューをクリックする。

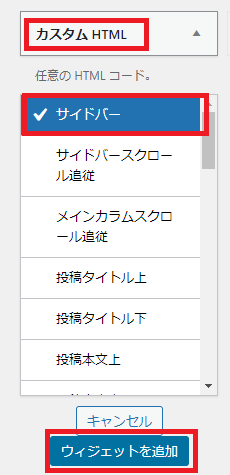
- 2)「カスタムHTML」で「サイドバー」を選択し、「ウィジェットを追加」をクリックする。

- 3)「サイドバー」にカスタムHTMLが表示されるので、ドラッグ&ドロップで一番上に移動する。

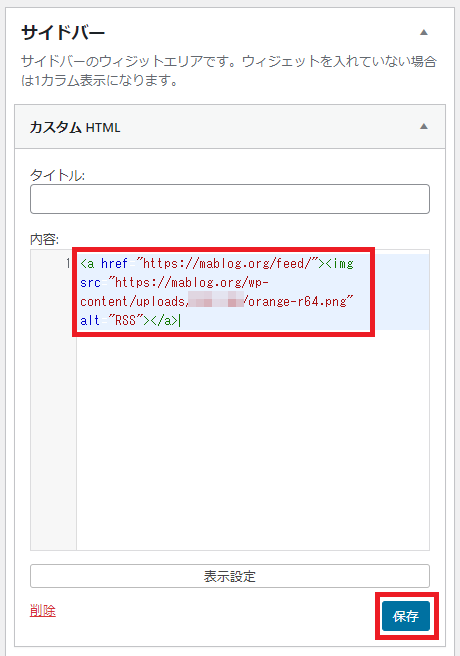
- 4)「カスタムHTML」の「内容」に以下をコピペし、「保存をクリックする」
<a href="あなたのサイトのRSS URLL"><img src="RSSアイコンのURL" alt="RSS"></a>
- 5)RSSアイコンが表示されればOKです。

まとめ

以上です。















コメント