
マナブログ風チェックマークやボックスはどうやって実現するの?
CocoonとGutenbergを使った方法だといいな
こういった疑問に答える記事です。
本記事を読めば以下を知ることができ、見た目をマナブログ風のカッコいいブログにすることができます。
- マナブログ風チェックマークの実現方法
- マナブログ風ボックスの実現方法
- マナブログ風リストボックスの実現方法
本記事の信憑性は、月17万円、総収入600万円以上のブログを運営しており、実際にマナブログ風チェックマーク、ボックス、リストボックスを利用しています。
マナブログ風チェックマークやボックスとは?
マナブログ風チェックマークは
こんなやつです。マナブログ風ボックスは
こんなやつです。
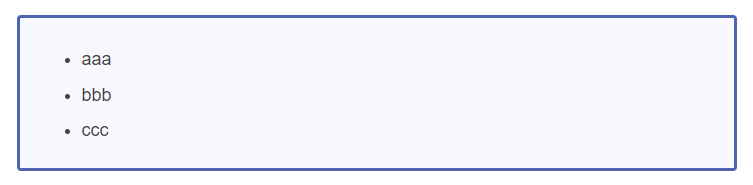
マナブログ風リストボックスは
- こんな
- やつ
- です

そうそう。
これこれ。
マナブログ風チェックマークを実現する方法
Cocoon+Gutenbergで操作方法で解説します。
- 1)Gutenbergエディターを開く
- 2)「+」アイコン(ブロックを追加)をクリックする。

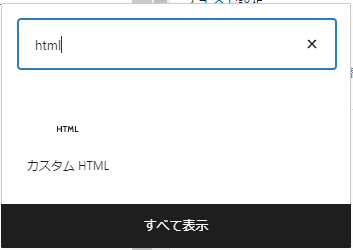
- 3)「ブロックの検索」に”html”と入力すると「カスタムHTML」が表示されるのでクリックする。

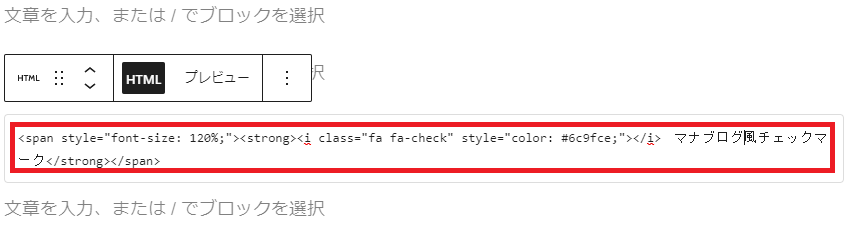
- 4)「カスタムHTML」ブロックが表示されるので、以下の文字を入力する
<span style="font-size: 120%;"><strong><i class="fa fa-check" style="color: #6c9fce;"></i> マナブログ風チェックマーク</strong></span>
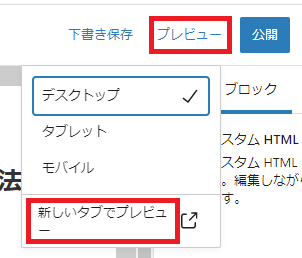
- 5)画面右上の「プレビュー>新しいタブでプレビュー」をクリックする

- 6)マナブログ風チェックマークが表示される。


できました!簡単ですね。
マナブログ風ボックスを実現する方法
Cocoon+Gutenbergで操作方法で解説します。
前準備から説明します。
Step1 前準備
マナブログで使用している背景色(#f8f9ff)と境界線色(#4865b2)を拡張カラーパレットに登録します。
- 1)WordPressの管理画面で「Cocoon設定」をクリックする。

- 2)「エディター」をクリックする

- 3)「エディター」タブが開くので、「拡張カラーバレット色」のところまでスクロールし、「拡張色E」をクリックする。

- 4)マナブログ風ボックスの背景色を設定するため、カラーコードに#f8f9ffを入力し、「Select Color」をクリックする。

- 5)「拡張色F」をクリックする。

- 6)マナブログ風ボックスの境界線色を設定するため、カラーコードに#4865b2を入力し、「Select Color」をクリックする。

- 7)「拡張色E」と「拡張色F」が設定される。「変更をまとめて保存」をクリックすればOKです。

Step2マナブログ風ボックスの挿入方法
記事にマナブログ風ボックスを挿入します。
- 1)Gutenbergエディターを開く
- 2)「+」アイコン(ブロックを追加)をクリックする。

- 3)「ブロックの検索」に”box”と入力すると「白抜きボックス」が表示されるのでクリックする。

- 4)「ボーダー色」に拡張色Fを選択し、「背景色」に拡張色Eを選択し、”マナブログ風ボックス”と入力します。

- 5)画面右上の「プレビュー>新しいタブでプレビュー」をクリックする
- 6)マナブログ風ボックスが表示される。


「カスタムHTML」を使わなくてもできるんですね!
線をもう少し細くしたい、点線にしたい人
テーマエディタで「Cocoon Child: スタイルシート (style.css)」にcssを追加します。
手順を説明します。
- 1)WordPressの管理画面で「外観>テーマエディター」をクリックする。

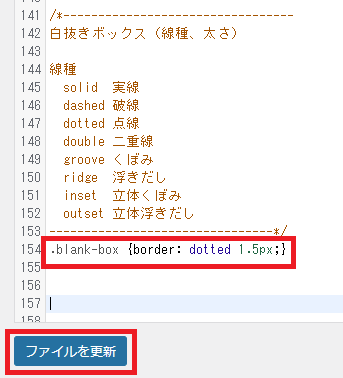
- 2)一番下に以下をコピペし、「ファイル更新」をクリックする。
※線種や線の太さは好みによって修正する。
/*--------------------------------- 白抜きボックス(線種、太さ) 線種 solid 実線 dashed 破線 dotted 点線 double 二重線 groove くぼみ ridge 浮きだし inset 立体くぼみ outset 立体浮きだし --------------------------------*/ .blank-box {border: dashed 1.5px;}
マナブログ風リストボックスを実現する方法
2通り説明します。
マナブログ風ボックスにリストを挿入する方法
ボックスの中にリストを挿入する方法です。
- 1)「マナブログ風ボックスを実現する方法」で「白抜きボックス」を挿入します。

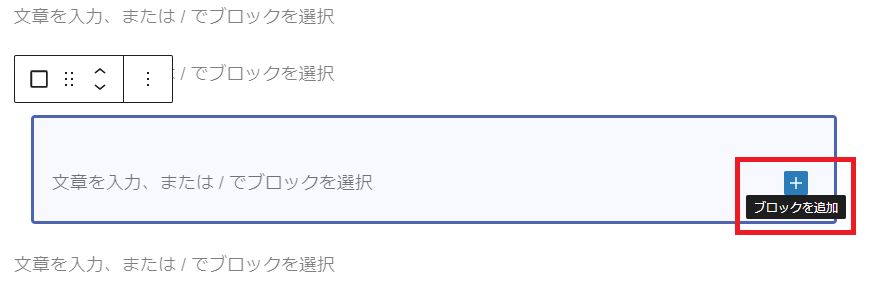
- 2)「白抜きボックス」を選択し、「+」アイコン(ブロックを追加)をクリックする。

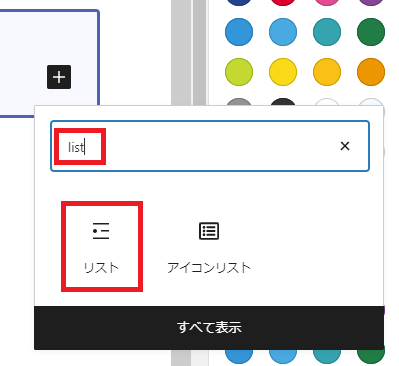
- 3)「ブロックの検索」に”list”と入力すると「リスト」が表示されるのでクリックする。

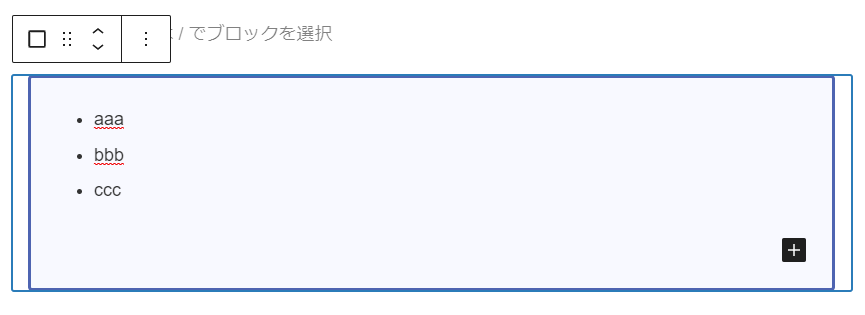
- 4)「白抜きボックス」に・が挿入されますので、文字を入力する。

- 5)プレビューするとマナブログ風リストが表示される。


できました。
ボックスの中にリストを入れるんですね。
マナブログ風リストボックスを実現する方法(css class定義)
テーマエディタで「Cocoon Child: スタイルシート (style.css)」にclassを追加する方法です。
手順を説明します。
前準備
- 1)WordPressの管理画面で「外観>テーマエディター」をクリックする。

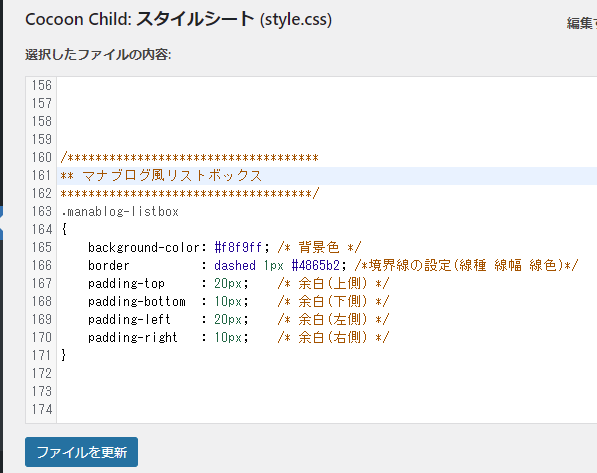
- 2)「Cocoon Child: スタイルシート (style.css)」の一番下に以下をコピペし、「ファイル更新」をクリックする。
余白(padding)は自分の好みで調整してください。
/************************************ ** マナブログ風リストボックス ************************************/ .manablog-listbox { background-color: #f8f9ff; /* 背景色 */ border : dashed 1px #4865b2; /*境界線の設定(線種 線幅 線色)*/ padding-top : 20px; /* 余白(上側) */ padding-bottom : 10px; /* 余白(下側) */ padding-left : 20px; /* 余白(左側) */ padding-right : 10px; /* 余白(右側) */ }
マナブログ風リストボックスの挿入方法
- 1)Gutenbergエディターを開く
- 2)「+」アイコン(ブロックを追加)をクリックする。

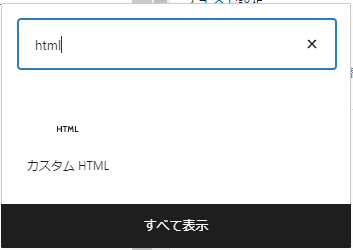
- 3)「ブロックの検索」に”html”と入力すると「カスタムHTML」が表示されるのでクリックする。

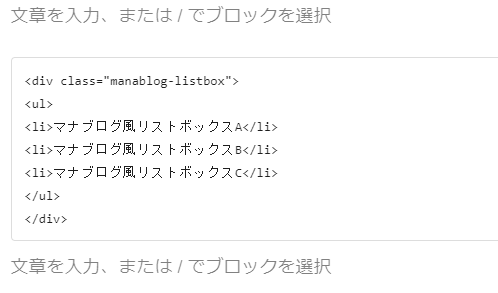
- 4)「カスタムHTML」ブロックが表示されるので、以下の文字を入力する
<div class="manablog-listbox"> <ul> <li>マナブログ風リストボックスA</li> <li>マナブログ風リストボックスB</li> <li>マナブログ風リストボックスC</li> </ul> </div>
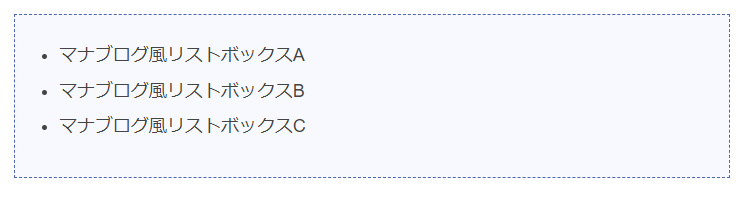
- 5)プレビューするとマナブログ風リストボックスが表示される。


この方法だと好きな場所だけにマナブログ風リストボックスを使えますね!
まとめ

マナブログ風にカスタマイズする方法を解説しました。
以上です。















コメント
突然のメッセージ、申し訳ありません。
私のブログにて、貴方のサイトのHTMLやCSSを利用させていただきたいと考えています。私のサイトでこれらのコードをコピー&ペーストで使用することは許可していただけるでしょうか?
お返事をお待ちしております。
お返事遅くなりすみませんでした。
>私のサイトでこれらのコードをコピー&ペーストで使用することは許可していただけるでしょうか?
OKです。どんどん使って下さい!!
お返事が遅れてしまい申し訳ございません。ありがとうございます。使用させていただきます。