
ブログでよく「光るボタン」をみるのですが、どうやって実現するのですか?
↓こんなやつ
アフィリエイトリンクを「光るボタン」に埋め込む方法も知りたいな。
こういった疑問に答える記事です。
本記事を読めば以下を知ることができ、CSSの追加なしで光ボタンを実装でき、クリック率もアップできます。

マー
管理人のマーです。
本業はITエンジニアで、月150万PV、月17万円、総収入700万円のブログを運営しています。
今回は上記の悩みを解決できる記事を書きました。
「光るボタン」にアフィリエイトリンクを埋め込む方法
Cocoonを使ってればCSSの追加なしで簡単に実現可能です。
手順を解説します。
前準備
あらかじめ、ASPでテキスト広告を選定しておきます。
以下はa8.netの例です。
- 1)掲載したい「通常の広告リンク」をテキストエディターにコピーしておく。
「広告タイプ」はテキストを使います。


なるほど「広告タイプ」はテキストで検索すればいいですね。
光るボタン作成方法
光るボタンを作成する方法を解説します。
- 1)WordPressブロックエディタ(Gutenberg)で「+」アイコンをクリックする。

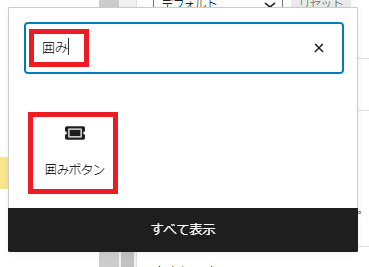
- 2)「ブロックの検索」に”囲み”と入力すると「囲みボタン」が表示されるのでクリックする。

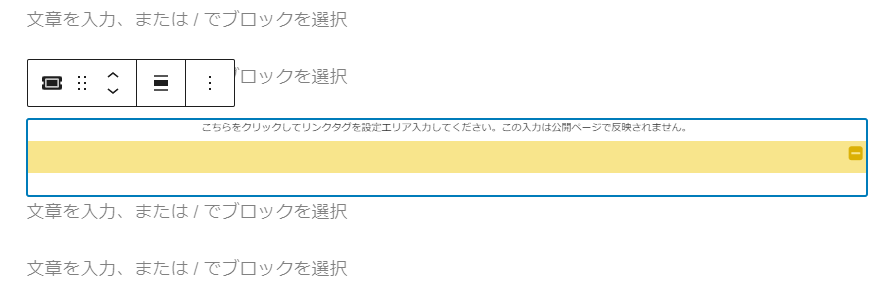
- 3)「囲みボタン」が挿入される。

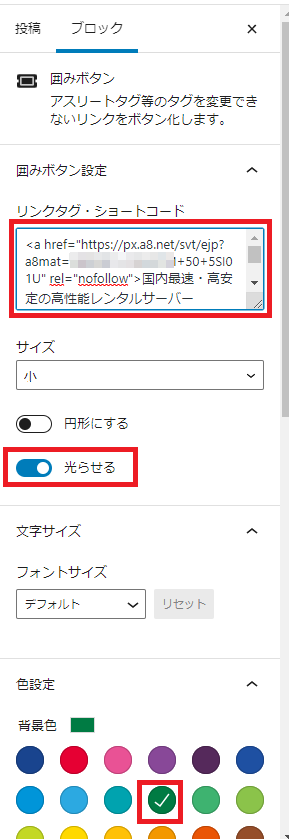
- 4)囲みボタンのブロックで以下を設定する。
リンクタグ・
ショートコードコピーしておいた
広告リンクを挿入します。光らせる ONにします。 色設定・背景色 好みの色を選びます。
例では緑を選択しています。
- 5)プレビューしてボタンが光っていれば完成です!

え?
たったこれだけですか?

マー
はい。そうです。
cocoonは高機能ですよね。
ちなみに、他のテーマですとスタイルシートにCSSを追加する必要がありますが、CocoonはCSSを追加する必要はありません。
以上です。














コメント