
WordPressブログを立ち上げたのですが、問い合わせフォームの設置方法を知りたいな。
設置手順を教えて!
こういった疑問に答える記事です。
本記事を読めば以下を知ることができ、問い合わせフォームを設置できます。

マー
本記事の信憑性は、実際にContact Form 7を使ったWordPressブログを運用しており、ブログで月17万円以上、総額600万円以上の収入実績があります。
WordPressの問い合わせフォームの設置方法

問い合わせフォーム導入理由は、以下があげられます。
今回は、Contact Form 7プラグインを使った問い合わせフォーム設置方法を紹介します。

マー
Contact Form 7は500万件以上インストールされており、メジャーな問い合わせフォームプラグインです。
Step1 Contact Form 7プラグインのインストール

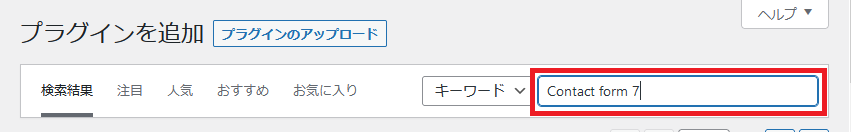
- 1)WordPress管理画面を開き、「プラグイン>新規追加」メニューをクリックする。

- 2)「キーワードの検索」に”Contact Form 7″と入力する。

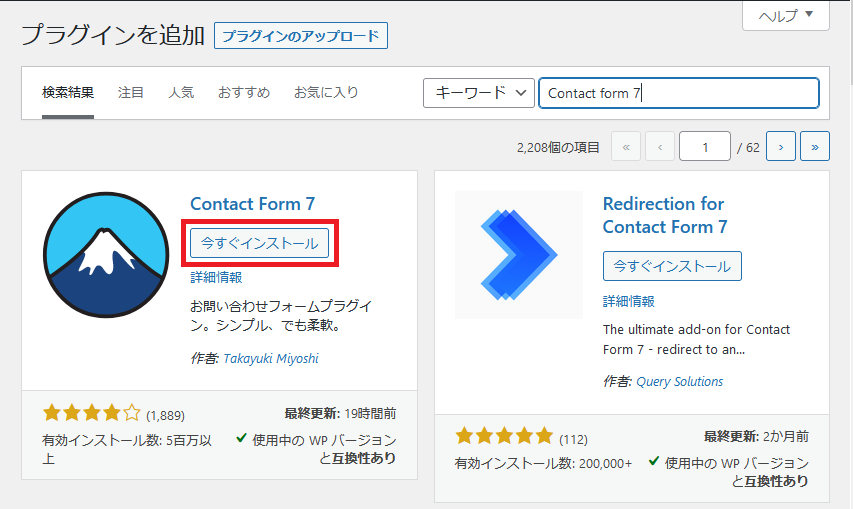
- 3)Contact Form 7 が検索結果に表示されるので、「今すぐインストール」をクリックする。

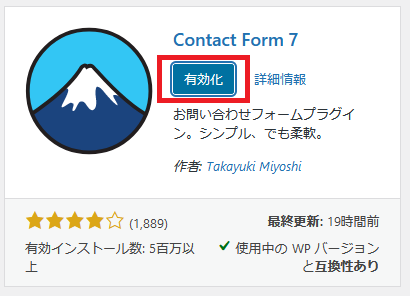
- 4)インストールが終わると「有効化」ボタンが表示されるので、クリックする。

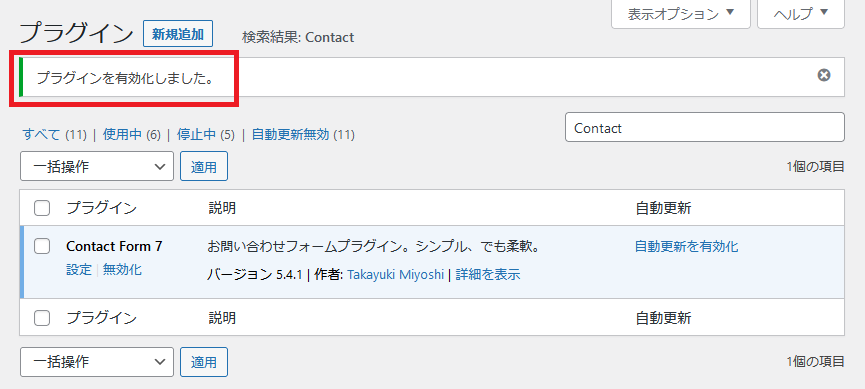
- 5)プラグイン画面に自動的に切り替わり、Contact Form 7が表示される。

これでインストールは完了です。
Step2 Contact Form 7の設定
- 1)WordPress管理画面を開き、「お問い合わせ>新規追加」メニューをクリックする。

- 2)「コンタクトフォームを追加」画面が表示されるので、「ここにタイトルを入力」に”お問い合わせ1”と入力する。

- 3)「フォーム」タブは初期値のままにする。

- 4)「メール」タブも初期値のままにする。

- 5)「メッセージ」タブも初期値のままにする。

- 6)「保存」ボタンをクリックする。

- 7)画面上部に”コンタクトフォームが作成されました”が表示される。

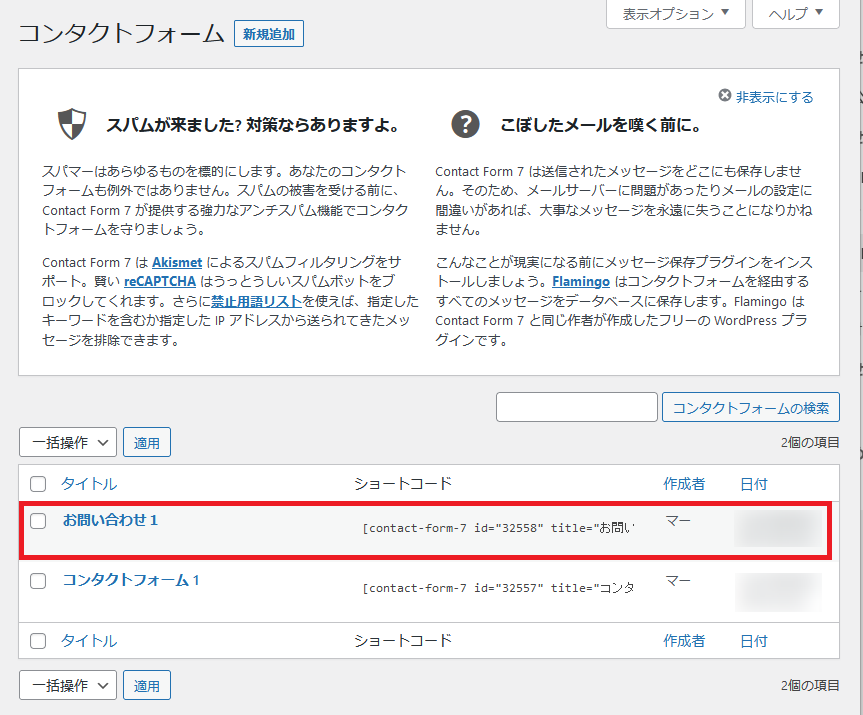
- 8)「お問い合わせ」メニューをクリックし、「お問い合わせ1」が表示されることを確認する。

これでContact Form 7の設定は完了です。
Step3 問い合わせフォーム用固定ページを作成
- 1)「お問い合わせ」メニューをクリックし、Step2で作った「お問い合わせ1」のショートコードをコピーし、テキストエディターにペーストしておく。

- 2)WordPress管理画面を開き、「固定ページ>新規追加」メニューをクリックする。

- 3)「新規固定ページを追加」画面が表示されるので「タイトル」に”問い合わせフォーム用固定ページ”と入力し、「お問い合わせ1」のショートコードを貼り付ける。

- 4)「下書き保存」をクリックし、「プレビュー」をクリックする。

- 5)問い合わせフォームが表示される事を確認する。

- 6)問題なければ「公開」をクリックします。

- 7)パーマリンクの「編集」をクリックします。

- 8)パーマリンクに”contact”と入力し、「OK」をクリックします。

- 9)「更新」をクリックします。

- 10)入力したコンタクトフォームのパーマネントURLにアクセスし、問い合わせフォーム用固定ページが表示されればOKです。
https://あなたのサイトのドメイン/contact/
これで「問い合わせフォーム用固定ページ」が完成です。
Step4 スパム対策のためreCAPTCHAを導入
- 0)reCAPTCHAを導入するには、Googleアカウントが必要です。あらかじめ準備しておきます。
- 1)Google reCAPTCHA にアクセスする。
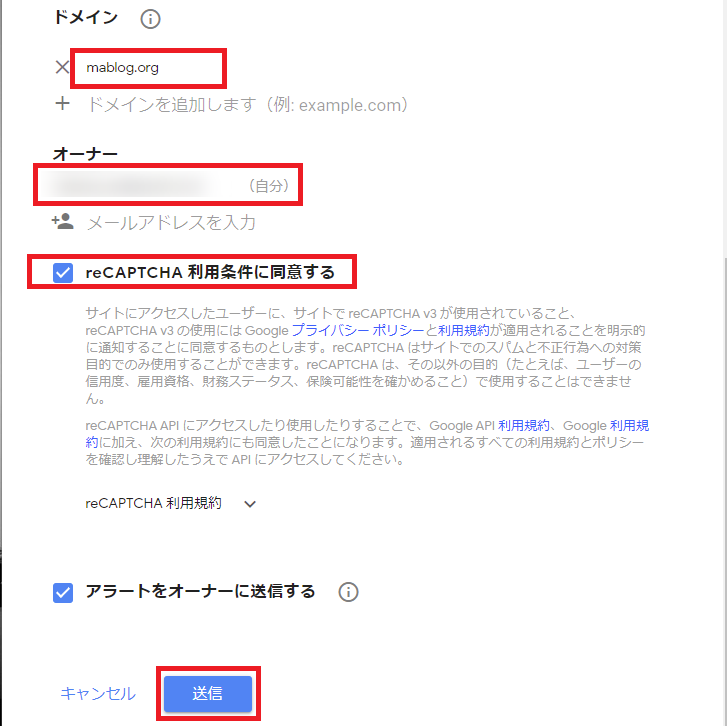
- 2)「新しいサイトを登録する」画面が表示されるので、下記の値を入力し「送信」ボタンをクリックする。
項目名 設定値 ラベル サイト名 reCAPTCHAタイプ reCAPTCHA v3 ドメイン 導入するドメイン オーナー googleアカウントの
メールアドレスが
初期値で入っているreAPTCHA利用
条件に同意するチェックする 

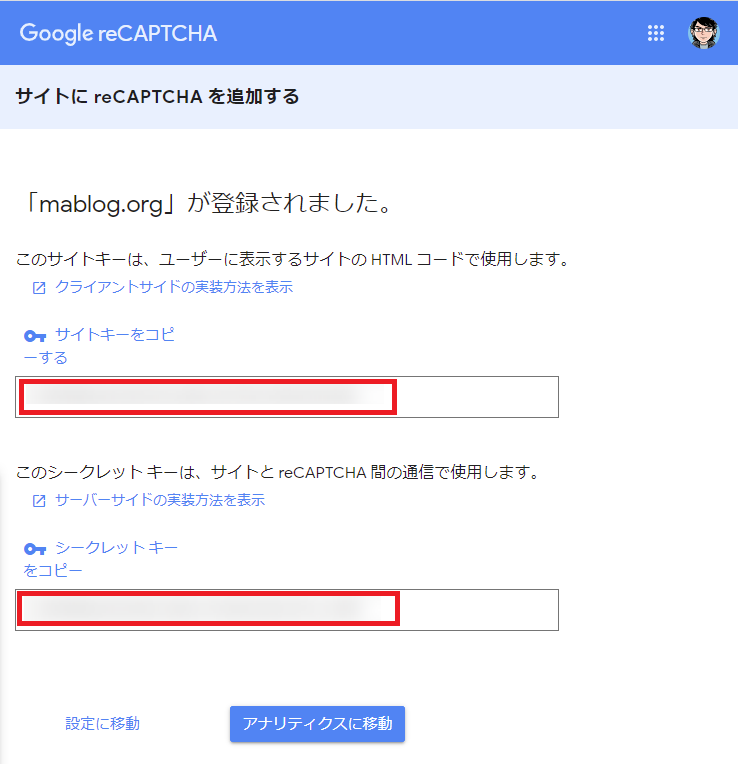
- 3)「サイトキー」と「シークレットキー」が表示されるので、テキストエディターにコピーしておく。

Step5 Contact Form 7にサイトキー、シークレットキーを設定
- 1)WordPress管理画面を開き、「お問い合わせ>インテグレーション」メニューをクリックする。

- 2)「外部 API とのインテグレーション」画面が表示されるので、reCAPTCHAの「インテグレーションのセットアップ」をクリックする。

- 3)Step4で取得した「サイトキー」と「シークレットキー」を貼り付け、「変更を保存」をクリックする。

- 4)「設定を保存しました。」が表示されれば完了です。

Step6 プロフィールに問い合わせ先を入れる
- 1)WordPress管理画面を開き、「ユーザー>プロフィール」メニューをクリックする。

- 2)プロフィール情報に以下を入れる。
"<a href="https://あなたのサイトのドメイン/contact/">お問い合わせ先</a>" <!-- 例 --> "<a href="https://mablog.org/contact/">お問い合わせ先</a>"
- 3)「プロフィールを更新」をクリックする。

- 4)プロフィールに「お問い合わせ先」リンクが表示されている事を確認し、クリックして問い合わせフォームが表示される事を確認する。

Step7 動作確認
Contact Form 7でメッセージが正常に送信できるかテストします。
- 1)お問い合わせのページを表示する。
- 2)名前、メールアドレス、題名、メッセージ本文を入力し、「送信」をクリックする。

- 3)「ありがとうございます。メッセージは送信されました。」と表示されれば正常に動作しています。

まとめ

問い合わせフォームはContact Form 7を使い、以下の手順で設定します。
以上です。

















コメント