
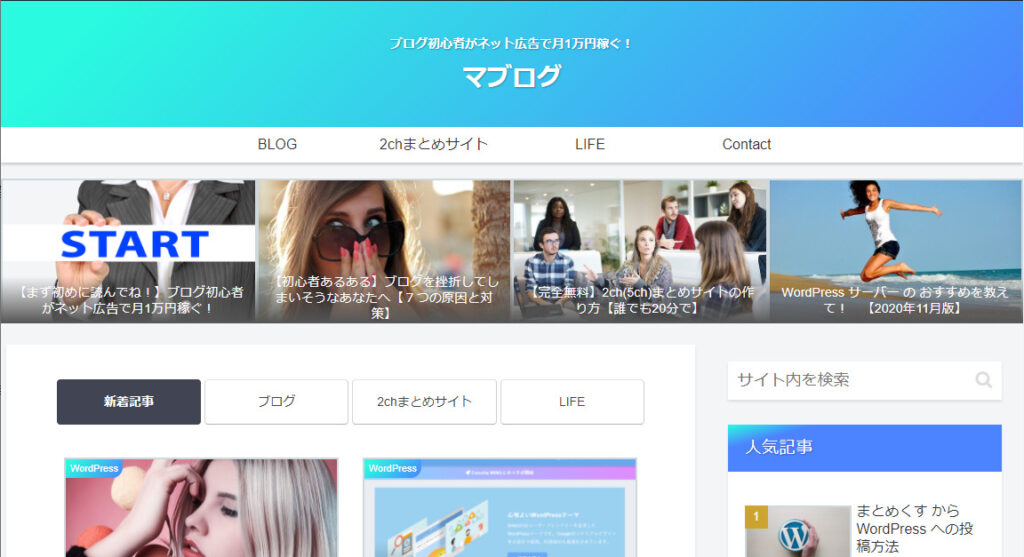
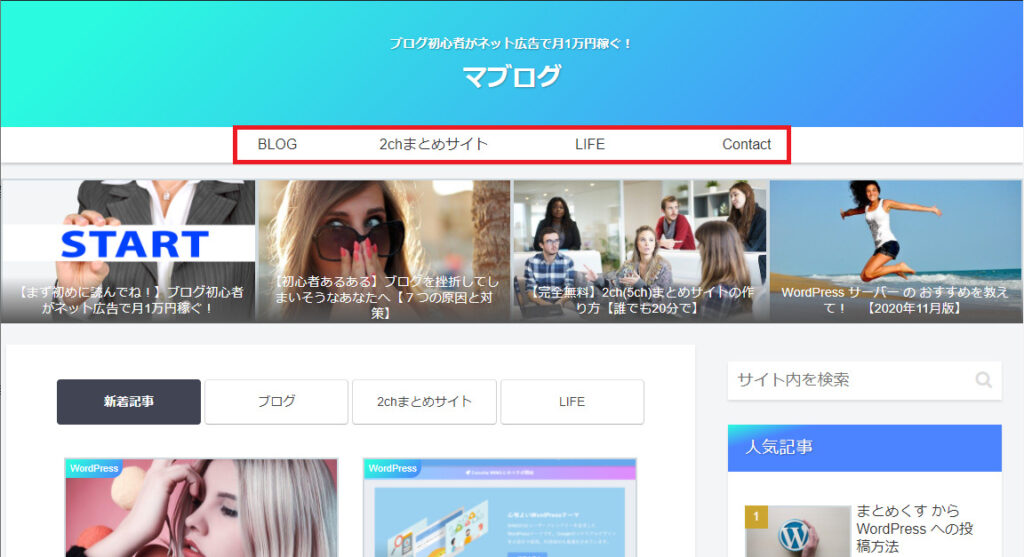
マブログのような画面にしたいのですが、どうすればいい?
WordPress Cocoon のカスタマイズ方法が知りたい!
こういった疑問に答える記事です。
本記事を読めば以下の設定方法を知ることができ、初心者でも本サイトのような画面にすることができます。
本記事の信憑性は、私はブログ4サイト運用しており、本サイトはCocoonで構築しています。
Step1 スキン

スキンを変更することにより、本サイトのような水色基調に画面イメージが変わります。
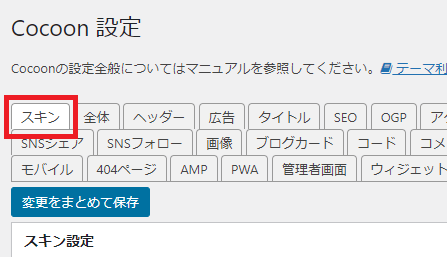
- 1)「Cocoon設定>スキン」 タブをクリックする。

- 2)スキン一覧で「tecurio earth」を選択する。

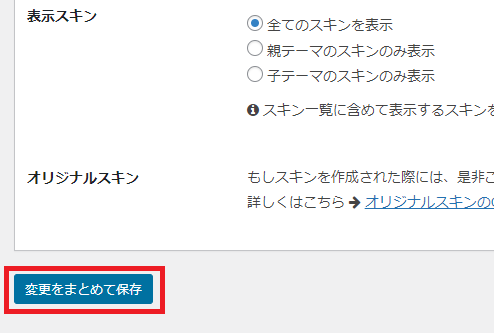
- 3)画面下の「変更をまとめて保存」をクリックする。

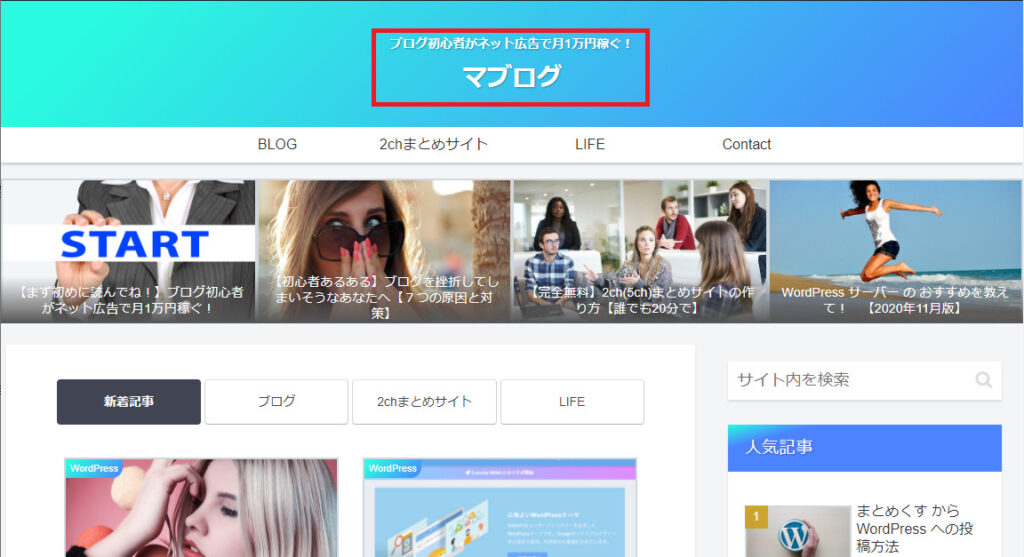
Step2 ブログのタイトル、サブタイトル

サイト名、サブタイトルを設定します。
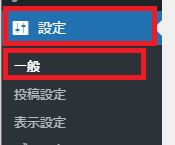
- 1)「設定>一般設定」 をクリックする。

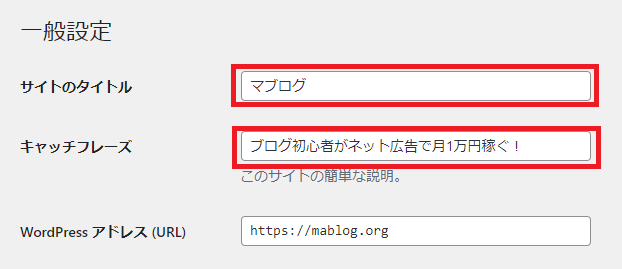
- 2)「サイトのタイトル」、「キャッチフレーズ」を入力する。

- 3)画面下へスクロールし、「変更を保存」をクリックする。

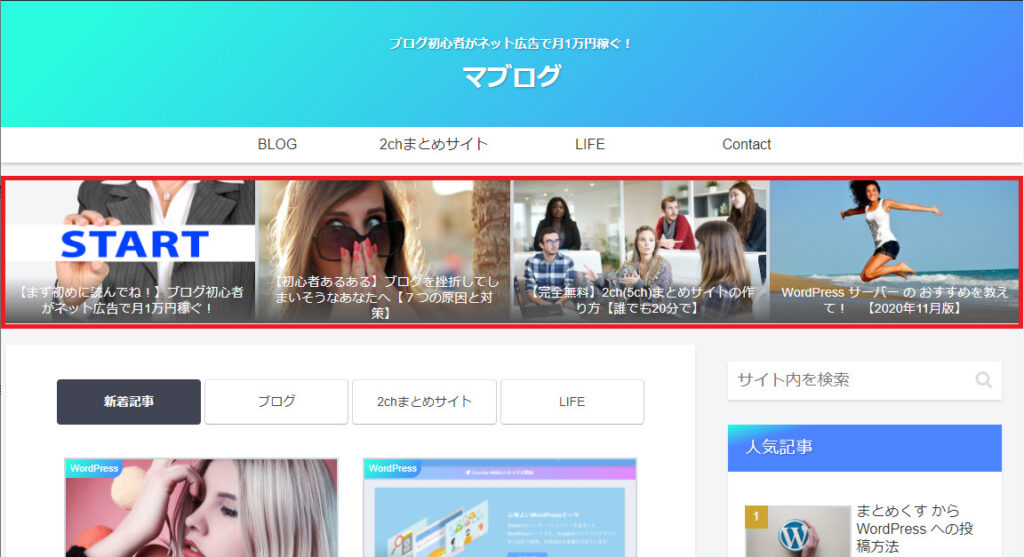
Step3 トップメニュー

トップメニューを設定します。
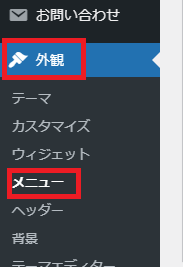
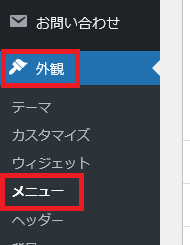
- 1)「外観>メニュー」をクリックする。

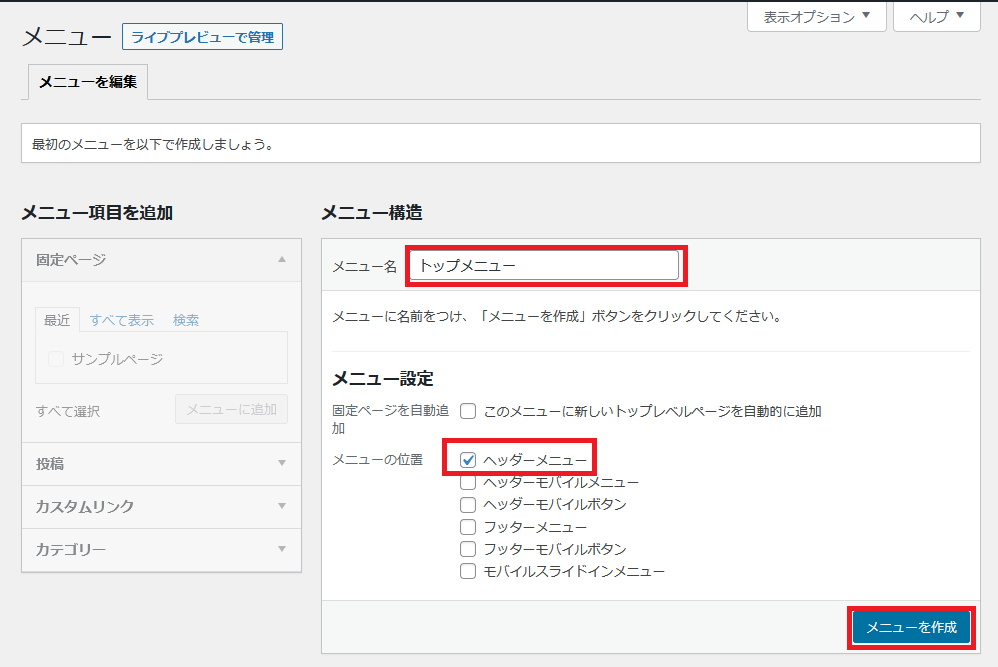
- 2)「メニュー名」を入力、「ヘッダーメニュー」をチェックし、「メニューを作成」クリックする。

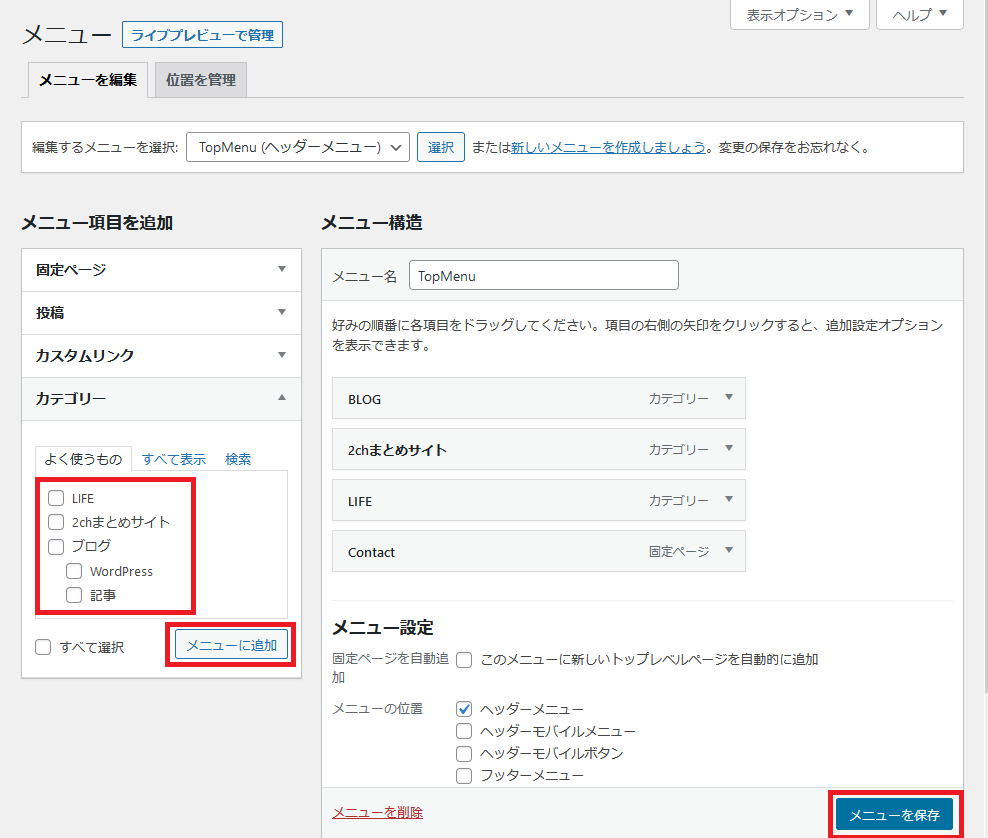
- 3)「カテゴリー」で「メニュー」に追加したいものを選択し、「メニューに追加」をクリックする。

- 4)表示する「メニュー」の順番を変更するのは、ドラッグ&ドロップで順番を変更する。
- 5)「メニューを保存」をクリックする。
Step4 おすすめカード

おすすめカードを設定します。
- 1)「外観>メニュー」をクリックする。

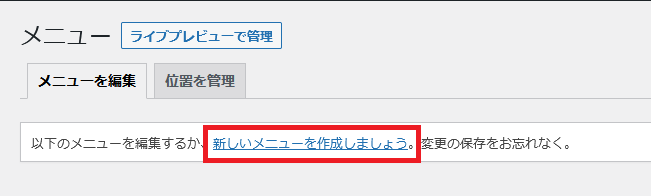
- 2)「メニュー」画面で「新しいメニューを作成しましょう」をクリックする。

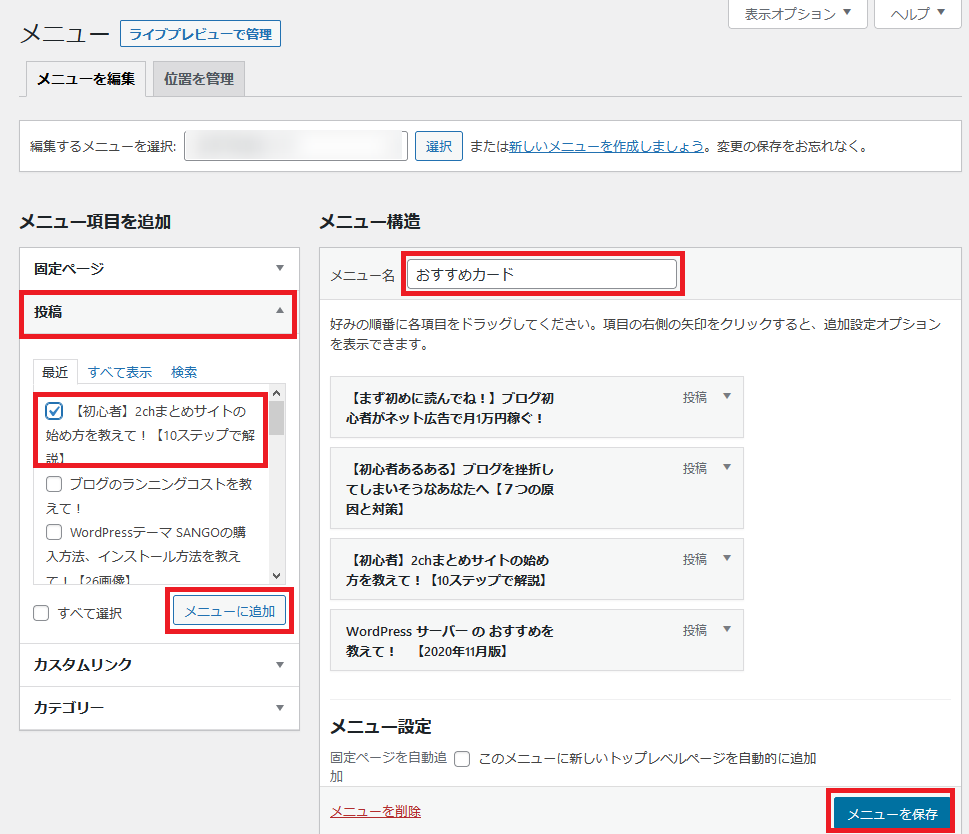
- 3)「メニュー名」に”おすすめカード”と入力し、「メニューを作成」をクリックする。

- 4)「メニュー項目を追加」の「投稿」から「おすすめカード」に表示したい記事を選択し、「メニューに追加」をクリックする。
- 5)画面右下の「メニューを保存」をクリックする。
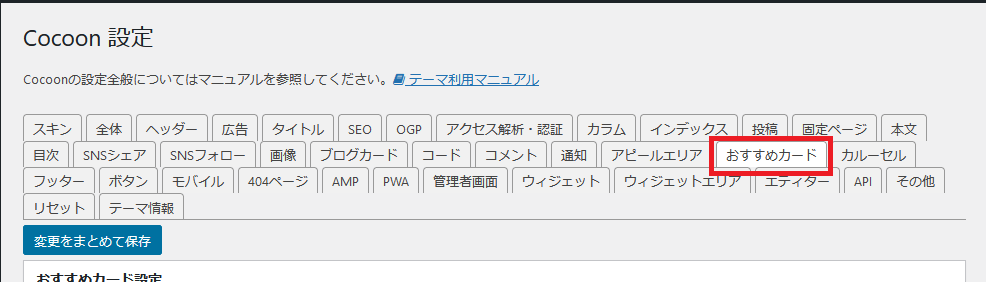
- 6)「cocoon設定>おすすめカード」タブをクリックする。

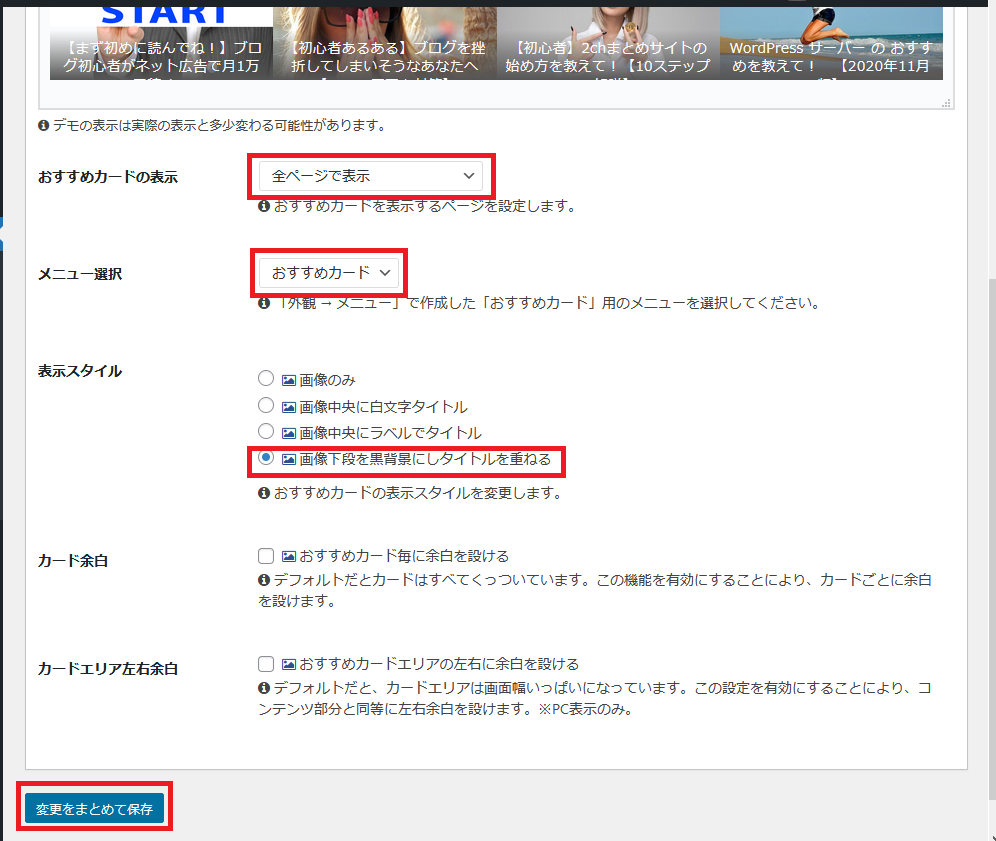
- 7)「おすすめカード」を設定する。

項目名 設定値 おすすめカードの表示 全ページで表示 メニュー選択 おすすめカード 表示スタイル 画像下段を黒背景にしタイトルを重ねる - 8)「変更をまとめて保存」をクリックする。
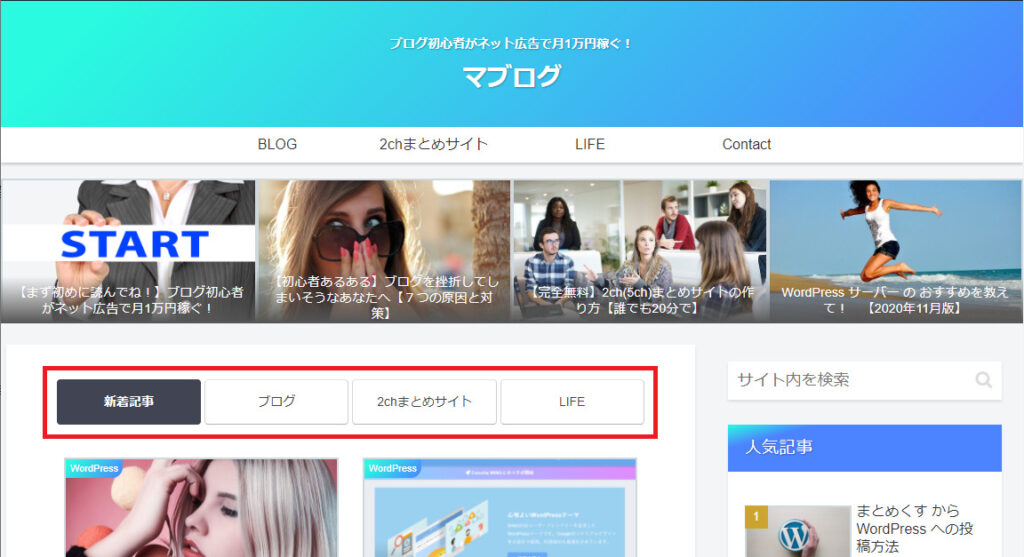
Step5 インデックス

インデックスを設定します。
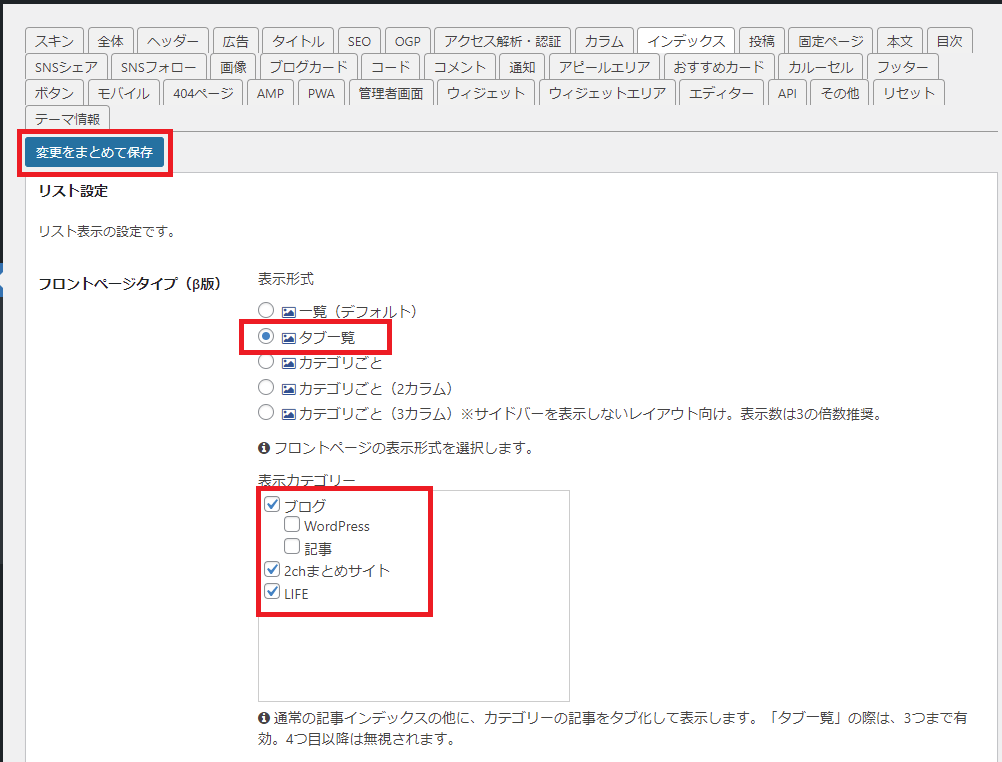
- 1)「Cocoon設定>インデックス」タブをクリックする。

- 2)下記の項目を選択する。

項目名 設定値 表示形式 タブ一覧 表示カテゴリー 表示したいカテゴリを
選択する。(3つまで)あとは初期値のまま
- 3)「変更をまとめて保存」をクリックする。
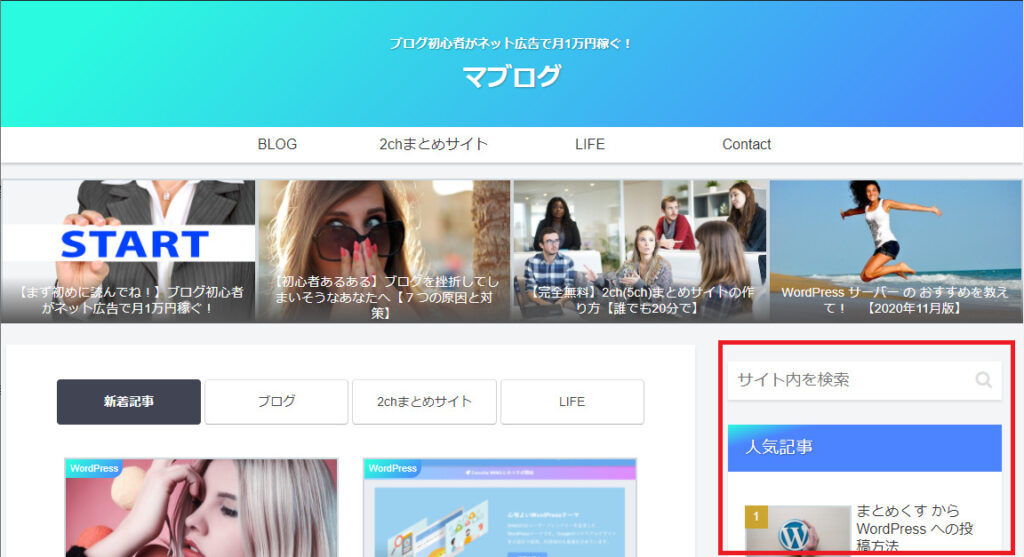
Step6 サイドメニュー

サイドメニューを設定します。
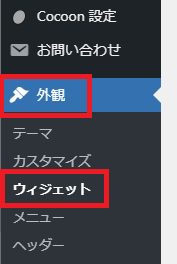
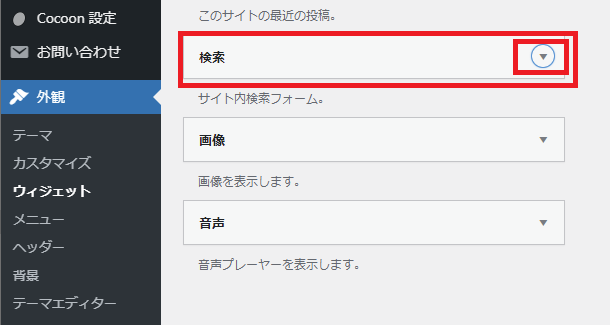
- 1)「外観>ウィジェット」をクリックする。

- 2)「検索」の▼をクリックする。

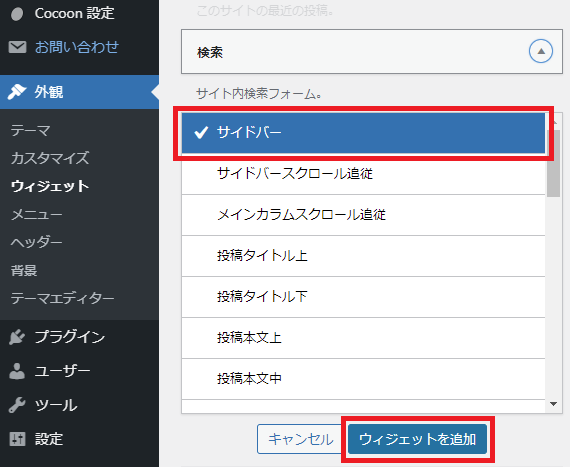
- 3)「サイドバー」を選択し、「ウィジェットを追加」をクリックする。

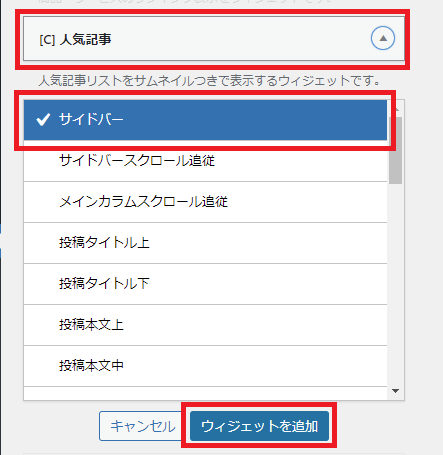
- 4)同様に、「[C]人気記事」の▼をクリックし、「サイドバー」を選択し、「ウィジェットを追加」をクリックする。

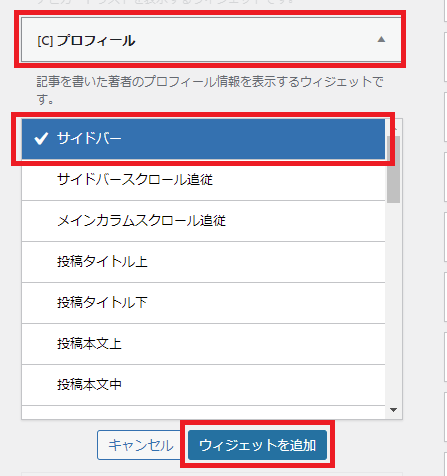
- 5)同様に、「[C]プロフィール」の▼をクリックし、「サイドバー」を選択し、「ウィジェットを追加」をクリックする。

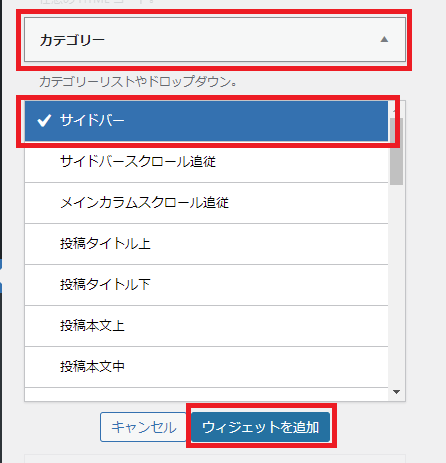
- 6)同様に、「カテゴリー」の▼をクリックし、「サイドバー」を選択し、「ウィジェットを追加」をクリックする。

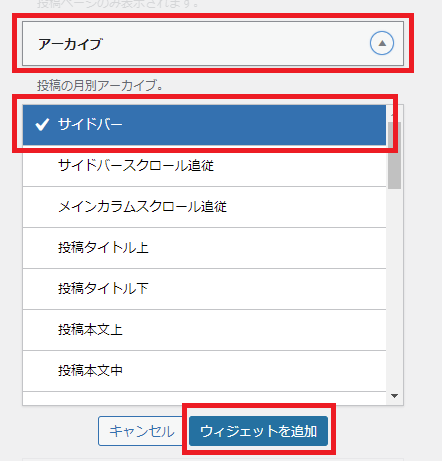
- 7)同様に、「カテゴリー」の▼をクリックし、「アーカイブ」を選択し、「ウィジェットを追加」をクリックする。

Step7シェア、フォローボタン

記事の下にシェアボタン、フォローボタンを設定します。
- 1)「Cocoon設定>SNSシェア」タブをクリックする。

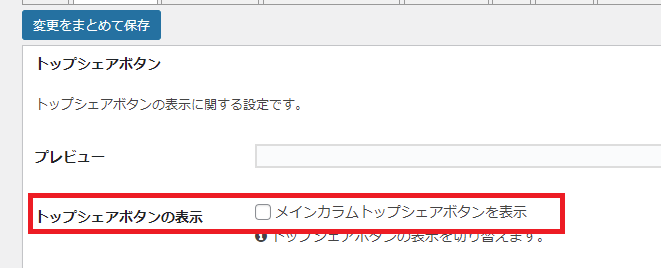
- 2)「トップシェアボタンの表示」の「メインカラムトップシェアボタンを表示」のチェックをはずす。

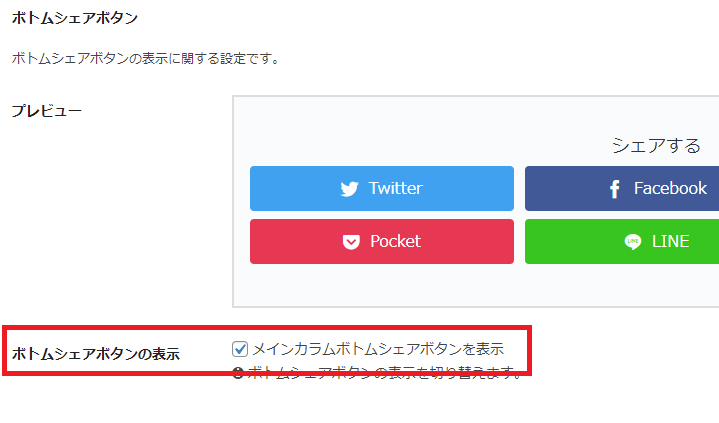
- 3)「ボトムシェアボタンの表示」の「メインカラムボトムシェアボタンを表示」をチェックする。

- 4)「変更をまとめて保存」をクリックする。
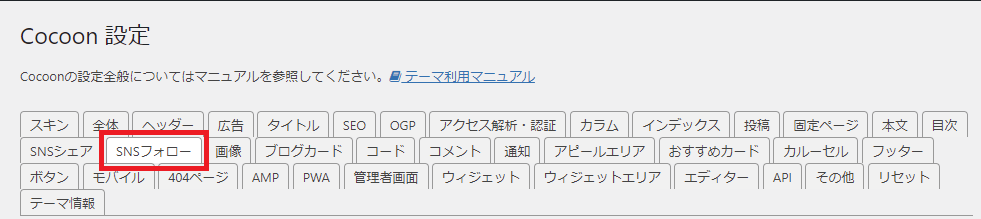
- 5)「Cocoon設定>SNSフォロー」タブをクリックする。

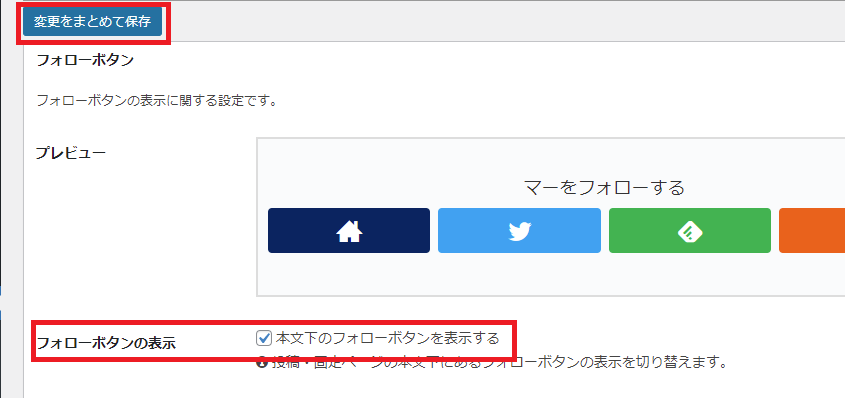
- 6)「フォローボタンの表示」の「本文下のフォローボタンを表示する」をチェックする。

- 7)「変更をまとめて保存」をクリックする。
まとめ
7ステップで完成です!

ありがとうございます。
設定できました!

マー
Cocoonって無料なのに高機能ですよね。
あとは自分好みにカスタマイズしてください!!
















コメント